Adobe XDとは
Adobe XDとはワイヤーフレームを作ることができるデザインツールです。
完全無料で使えるスターターキッドの紹介はこちらの記事からどうぞ!
和柄の作り方
今回は麻の葉の作り方について説明します。
大まかな手順は以下の通りです。
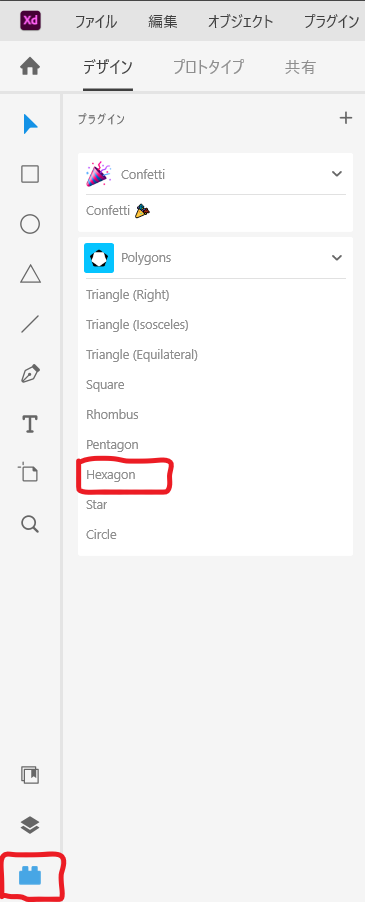
① プラグインの”Polygons”で”Hexagon”(六角形)を生成する
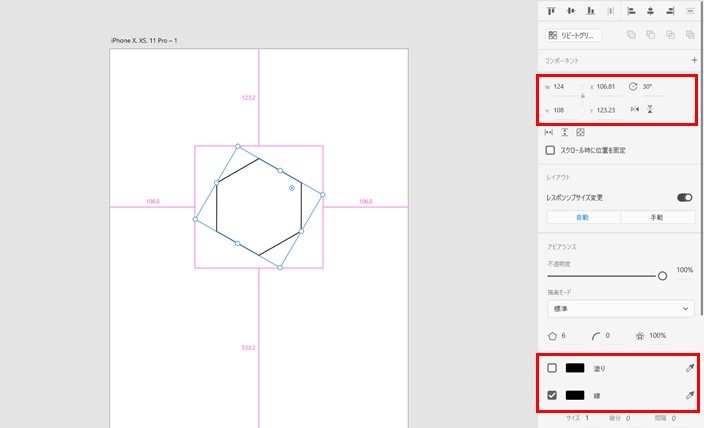
② 角度を30°傾け、塗り:透明、線:黒に設定する
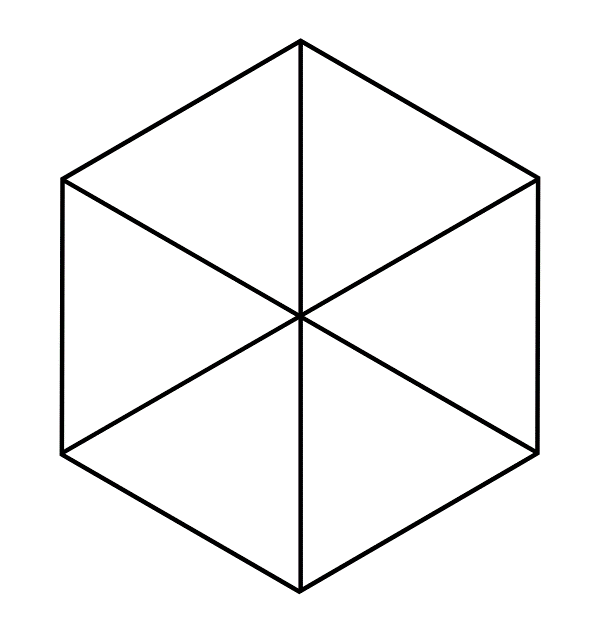
③ 各頂点から線を引き、連続パターンの元を作成する
④ リピートグリッドを使用して、全面に広げる
手順① 六角形を生成

プラグインの”Polygons”で”Hexagon”(六角形)を生成します。
プラグインも無料なので探してみて下さい!
手順② 角度、色、大きさの調整

頂点が上にある状態にしたいので、30°傾かせます。
塗りは透明、線は黒色を指定します。
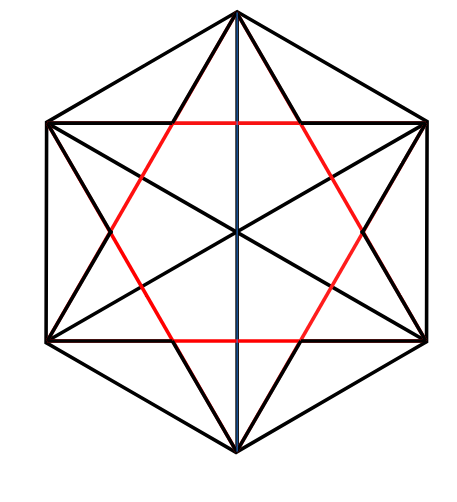
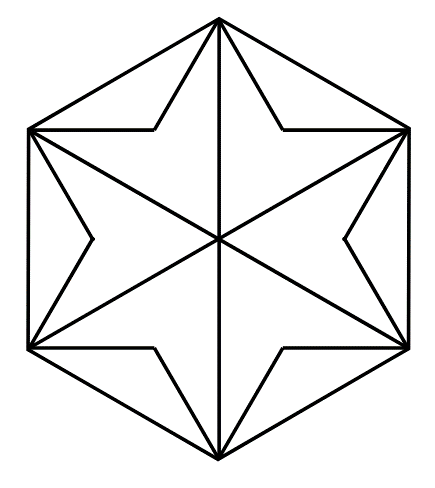
手順③ 連続パターン元の作成





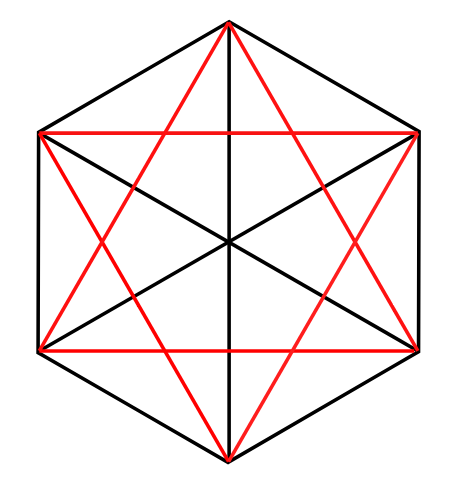
生成した六角形に対して、対角線を引きます。
ずれやすいので拡大しながら線の位置を調整します。
赤い線は後程削除する補助線なので、実際に作成する際は色を付ける必要はありません。
図形を「ctrl+A」「ctrl+G」を実行してグループ化しておきます。
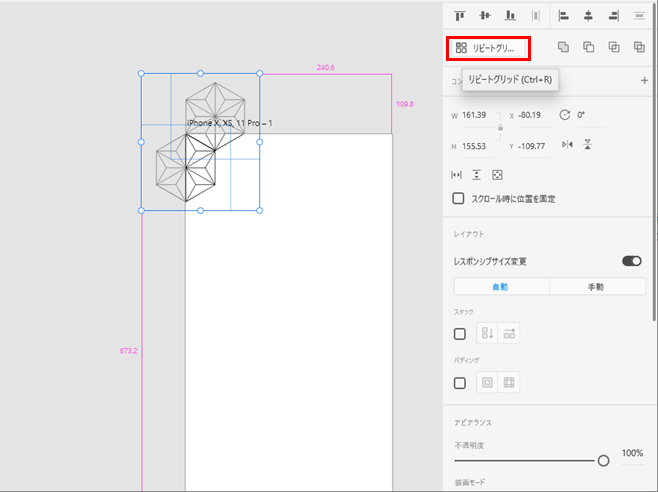
手順④ リピートグリッドで広げる

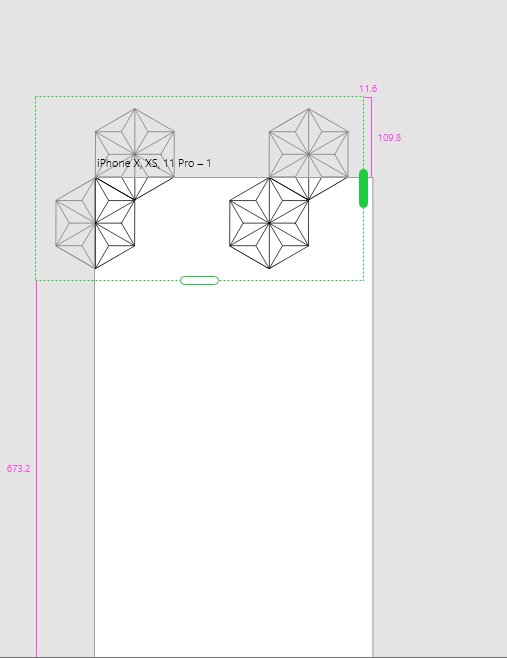
手順③で作成した図形を上記画像のようにコピー+配置します。
配置後に図形を選択し、「リピートグリッド」を実行します。


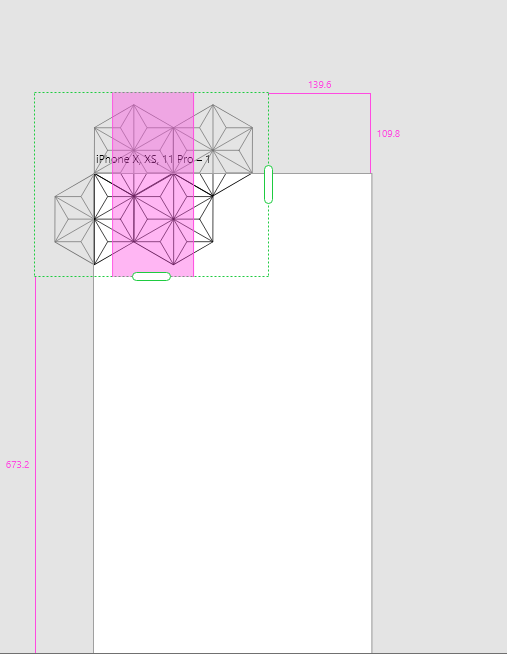
横向きに連続パターンを拡張し、
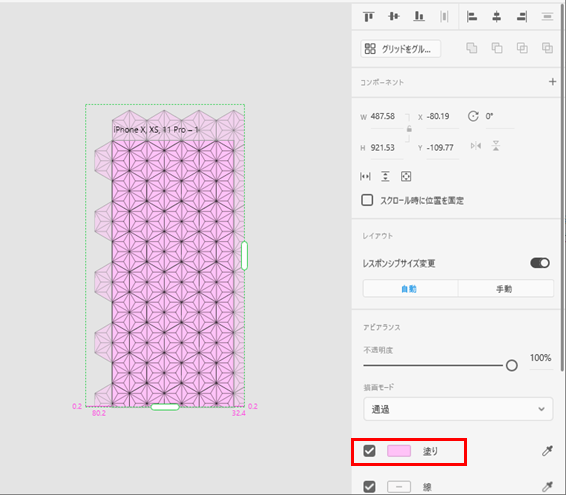
余白のピンク部分を選択しちょうど図形が重なるように調整します。

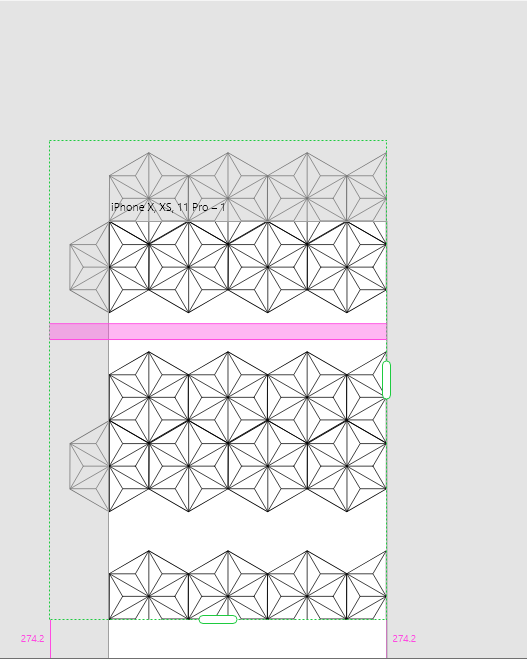
縦方向も同様に連続パターンを拡張し、余白のピンク部分を図形が重なるように調整します。
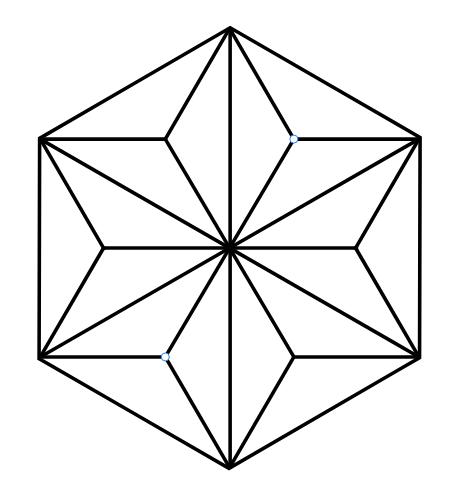
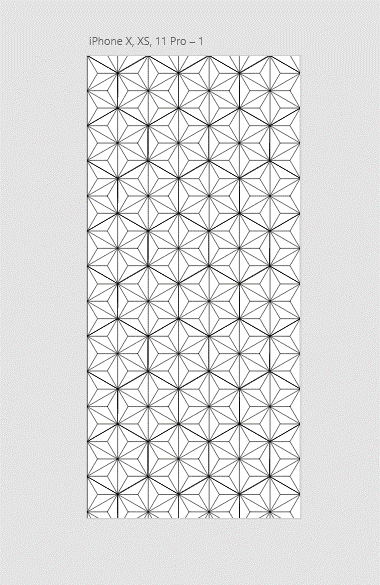
完成形


連続パターンを作成し終えると、上記画像のようになります。
色を付ける場合は「ctrl+A」を実行後に塗りで色を選択してみてください。
まとめ
今回はAdobe XDを用いて、和柄の作り方を紹介しました。
直感的な操作が可能で、コマンドを打ったりすることも少ないので、初心者でも使いこなしやすいと思います!
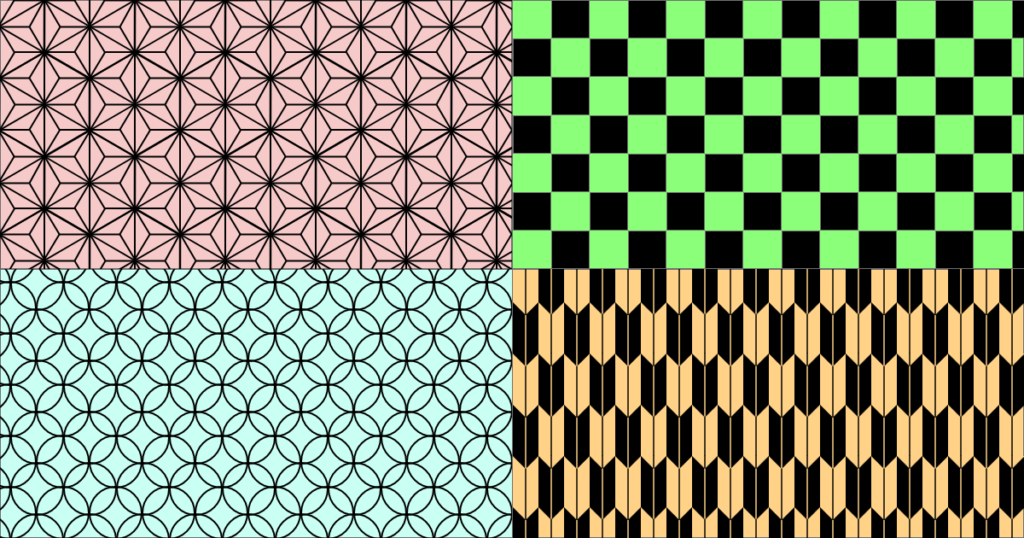
他の和柄もパターン化が可能なので、簡単に作れますので是非お試しください!





コメント